
ワードプレスでのブログの書き方(初心者の僕の場合)
ブログ更新の頻度って出来れば毎日更新出来るのが理想かも知れないのですが、僕の場合そんなペースで書くと決めたとしても、きっと煮詰まって書けなくなってしまい、最終的には続かなくなってしまうでしょう。
なので自分のペースで美容の事に限らず書きたい事を書くと言うスタンスで書いて行こうと思っています。
とりあえずはメモ

とりあえず「今回はこれで」って思いついたら、iPad(iPhone)のメモに書いていきます。
今回は、僕が「どの様な行程でブログをアップしているのか」と言う内容を書いているので、大まかな流れを考えます。
ブログを書く工程としては、
iPadで書く事の大まかな事をメモ
⬇︎
文章をiPadのメモアプリに書く
⬇︎
ブログの内容に合う写真の撮影
⬇︎
画像をサーバーへアップロード
⬇︎
iPadのメモアプリからiPadのブラウザ(Safari)のワードプレスの新規投稿ページにコピペ
⬇︎
SafariかPCのブラウザでタグ打ち(html)と画像を入れ込む
(見出しやブログの文章の見え方を調整)
⬇︎
プレビューで誤字脱字や不自然な文章になっていないか確認
(一応PC・iPad・iPhoneで確認)
⬇︎
自動投稿の日時を設定する
⬇︎
設定した日時に投稿して完了!
大体今の所こう言う流れで今回は書いています。
簡単にまとめると、iPadのメモで書いた記事をそのままiPadのブラウザからワードプレスを開き、新規投稿ページにコピペしてhtmlタグを打って行き、画像を挿入してプレビューで確認。内容に問題が無ければ投稿日時を設定して完了って感じです。
まとめてみると割とあっさりした感じですが、当たり前の様に出てきた「htmlタグ」って皆さん知ってました?
僕は「html」と言う単語は見た事あったけど、それが一体何者なのかは【スウィーテスヘア】のホームページを作り始めるまで全く知りませんでした。((((;´・ω・`)))
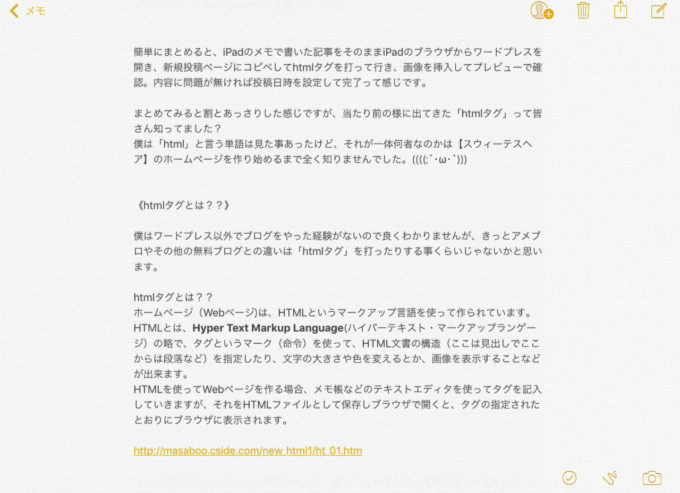
htmlタグとは??
僕はワードプレス以外でブログをやった経験がないので良くわかりませんが、きっとアメブロやその他の無料ブログとの違いは「htmlタグ」を打ったりする事くらいじゃないかと思います。
htmlタグとは??
ホームページ(Webページ)は、HTMLというマークアップ言語を使って作られています。HTMLとは、Hyper Text Markup Language(ハイパーテキスト・マークアップランゲージ)の略で、タグというマーク(命令)を使って、HTML文書の構造(ここは見出しでここからは段落など)を指定したり、文字の大きさや色を変えるとか、画像を表示することなどが出来ます。
HTMLを使ってWebページを作る場合、メモ帳などのテキストエディタを使ってタグを記入していきますが、それをHTMLファイルとして保存しブラウザで開くと、タグの指定されたとおりにブラウザに表示されます。
引用元リンク
なんの事だか良く分からない単語が沢山で、書いている僕も良く理解出来ていませんが、とりあえずワードプレスなら、そういった事がまだまだ理解出来ていない僕でも割と簡単に「htmlタグ」を扱えるツール(プラグインの「AddQuicktag」)があるのでなんとかなっています。(^0^;)
プラグイン解説

でも、無理に「htmlタグ」を使わなくても「ビジュアルエディタ」と言うものもあって、そちらを使えばアメブロなどの無料ブログと同じ感覚で書ける様です。
とりあえずコピペで
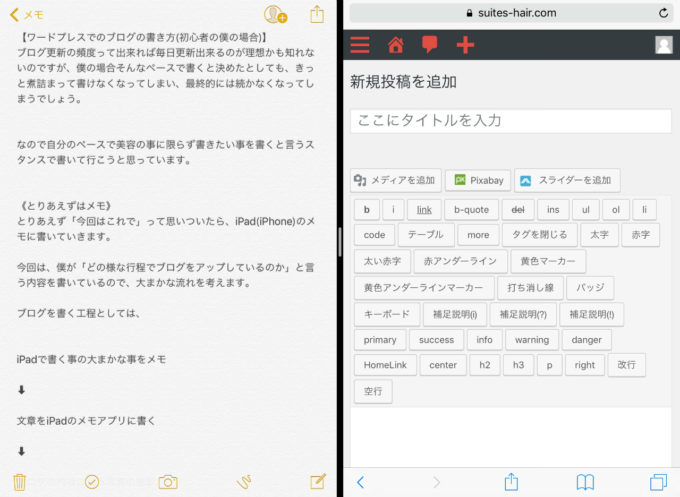
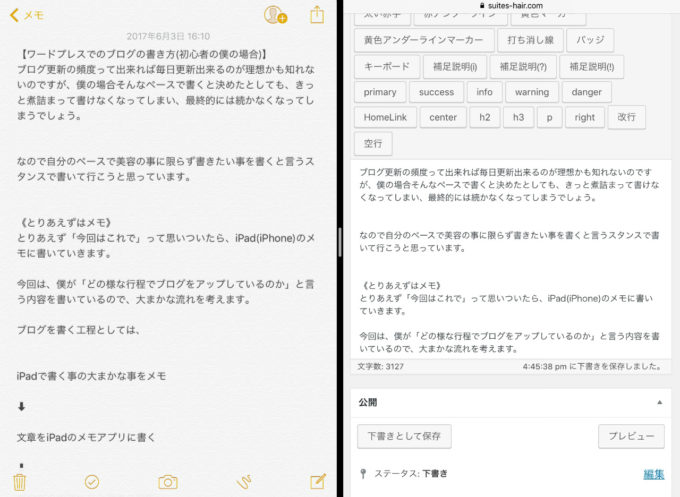
こうやって書き上げた記事をワードプレスの新規投稿ページにコピペしていきます。
iPadならメモアプリを開いた状態で右端からスワイプしてブラウザ(Safari)を開き、そこからワードプレスの新規投稿ページを開きます。

メモアプリに書いた記事をコピーして右側に表示されているワードプレスの新規投稿ページに先ほどコピーした記事をペースト。
そしてこれが、ipad(iPhone)でメモアプリに書いていたブログの記事がワードプレスの新規投稿ページに書き込んだ状態になります。

メモアプリに書き込んでいる以外はここまでコピペのみです。はい。
htmlタグ打ち
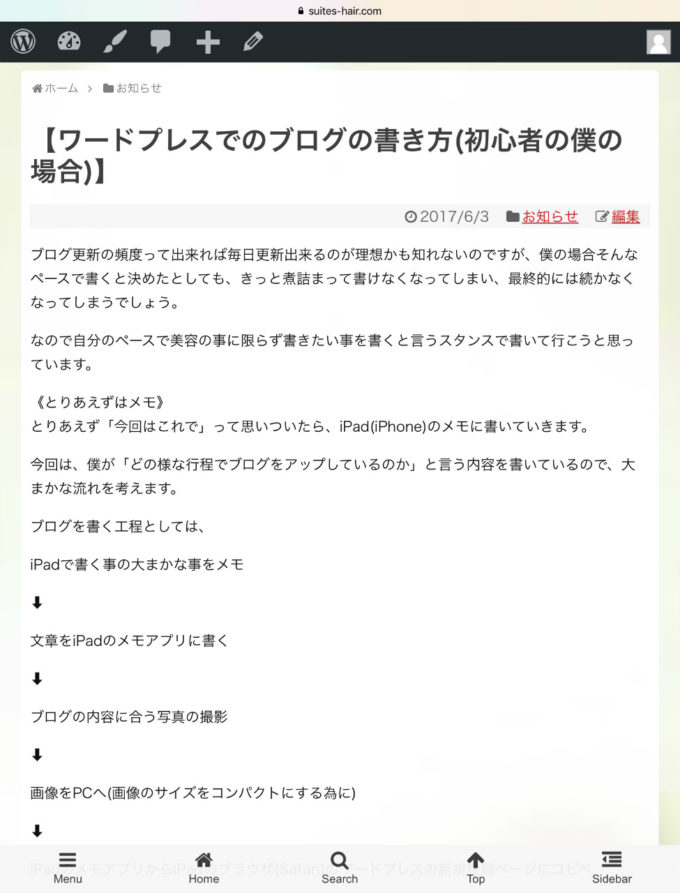
ちなみにこのまま投稿してしまうとこんな感じになってしまいます。

このままでも良い(?)のですが、なんの変哲も無いただの作文みたいになってしまうので、ここからは先ほど言ってましたワードプレスのプラグイン「AddQuicktag」の出番です。
文章の構成や体裁を、ブログを見て下さる方に読み易い様に整える作業です。

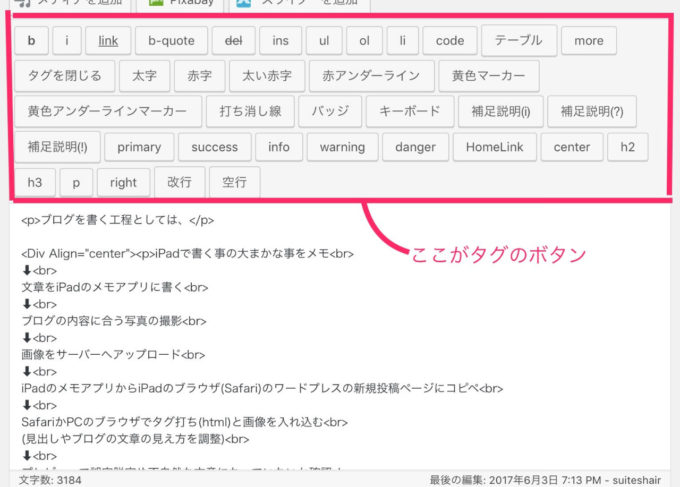
このような「 < 」や「 > 」にくくられた意味の分からない記号の様な暗号の様なものが「htmlタグ」です。
「タグ打ち」と言っても文章の構成を考えながらタグを打つ所をドラッグした状態で、ここにあるボタンをクリックするだけなので簡単です!( *´艸`)
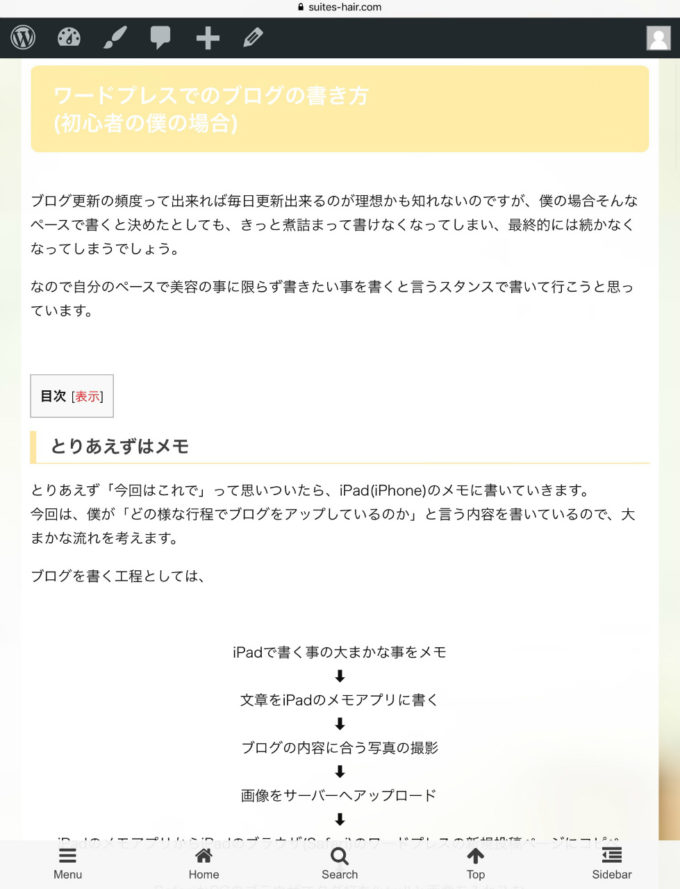
とりあえずタグ打ちが完了してプレビューで見てみるとこんな感じになります。

このプレビューを見て問題が無いようだったらタグ打ちは完了です。
自動投稿の設定
ここまで来たら後は投稿するだけなのですが、投稿する時間が問題です。
普通の時間帯ならばそのまま投稿したりしますが、出来上がりが深夜だったりすると、投稿しても誰の目にも入らないとなると、とても寂しい事になってしまいます。
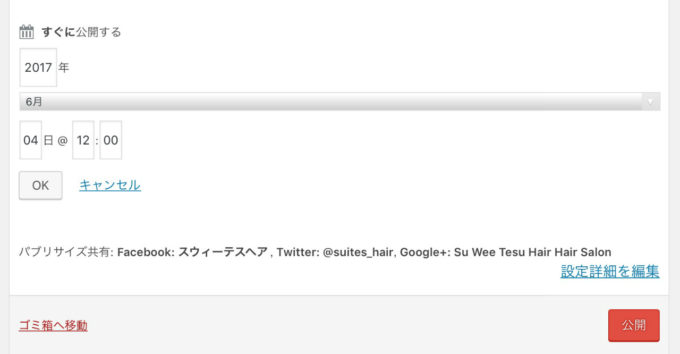
そこで、ワードプレスの自動投稿機能を活用するのですが、ワードプレスから投稿すると自動的にフェイスブックページやツイッター、Google+に記事をシェアしてくれる機能があるので、そこも踏まえて投稿する時間を決めて投稿時間を設定します。

これで設定した時間になるとワードプレスからブログが自動投稿されて、その投稿したブログがフェイスブックページやツイッター、Google+に自動的にシェアされます。
これでブログ投稿完了です!
まとめ
一見難しそうな内容に見えるかもしれませんが、全くといって良いほどこう言う方面に関する知識も無く、学んだ事も無い僕でも出来ている事なので、ちょっとコツを覚えて後はやる気さえあれば誰でも出来ると思います。
ワードプレスを使う事のメリットを自分なりに調べて、サイトを作り始めて3ヶ月ほど経ちました。
参考

今の所お客様からの反応は本当にありがたい事にぼちぼちありますが、はっきりとしたメリットはまだ実感出来ません。(^0^;)
ですがオウンドメディアとは「育てて行くもの」らしいので、コツコツと育てて行こうと思います。
以前にも説明しましたが下記の記事に書いたリンク先などを参考にすれば

ワードプレスを使ったホームページの作成やブログサイトを作る事はそこまで難しい事では無いと思うのでこれを機会にあなたも「ワードプレス」始めてみませんか?
それではまた!(*´ω`*)ノシ




コメント